WordPressでサイトを構築する時に一番悩んだのがこのプラグインです。
このプラグインはトップサイトにサムネイルを表示して記事の冒頭の数文字を表示するものです。
現在実現に至ったまでのプロセスをここに記載しておきます。
まずはプラグインのダウンロード。
「Thumbnail for Excerpts」へ行きダウンロードをします。
ダウンロードが出来ましたら、解凍して以下のディレクトリーにコピーします。
コピーを終えたら、WordPressの管理画面にログインして左ペインの中から「プラグイン」>「インストール済みのプラグイン」をクリック。
「WP Multibyte Patch」を有効にし、「Thumbnail For Excerpts」を有効にします。
「WP Multibyte Patch」は文字通り日本語のマルチバイトを上手く認識する為の標準プラグインです。
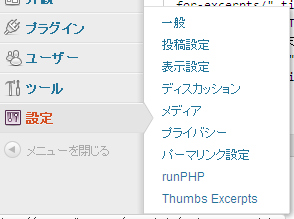
次に「設定」>「Thumbnail Excerpts」をクリックします。

設定画面が出ます、私は以下の設定を扱いました。
————————————
表示するサムネイルサイズ:”Width:” “Height:” これはピクセルで設定。
トップページを有効にする:”Apply on home:” これは”yes”に設定。
————————————
終わったら「Save Changes」をクリック。
次に「index.php」内の
「<?php the_content(); ?>」を
「<?php the_excerpt(); ?>」に書き換える。
これで完成!と言いたいところですが、ここからが大変でした。
まず「twentyeleven」の「index.php」内に「<?php the_content(); ?>」が見つかりません。他のファイルの「<?php the_content(); ?>」を探して書き換えても変化もありませんでした。
最終的に以下の部分を書き換えましたらクリア出来ました。
「index.php」内の
を以下のように書き換えます。
<h2>
<a href=”“><?php the_title(); ?></a>
</h2>
<?php the_excerpt(); ?>
</div>
これでようやくサムネイルが表示されるようになります。
トップの抜粋に表示文字数も設定はできます。
上記内のファイルの以下の部分(この場合”110″)の数字を書き換えることで表示文字を調整できます。
エディター(UTF-8対応必須)を使うか、
「プラグイン」>「インストール済みのプラグイン」をクリック。
「WP Multibyte Patch」の下「編集」をクリックし、右のペイン内から「wpmp-config-sample.php」を選択して編集します。
なお、トップは以外のサイトでは機能していない状態で、冒頭の表示部分の設定には、「<more>」のタグを入力をしていく必要があるので忘れないように。
